Analytics Tags Guide
Each search query can attach a tag.
A tag is an analytics parameter:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-soaewu2ye6uc45dr8mcd54v8' \
-d '{
"query": "everglade",
"analytics": {
"tags": [
"i-am-a-tag"
]
}
}'
It will codify and group search queries for organized analytics viewing.
The query above will work in a terminal -- experiment, if you'd like!
An analytics query can then filter on these tags:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/analytics/queries' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-namt1hkv7ttsawuo452sxi6s' \
-d '{
"filters": { "tag": "i-am-a-tag" }
}'
After running a tagged search query a few times, the above will return...
{
"meta": {
"page": {
"size": 1,
"current": 1
}
},
"results": [
{
"term": "everglade",
"clicks": 0,
"queries": 3
}
]
}
... A count of queries that contain the i-am-a-tag tag.
The tags filter can be applied to all three analytics endpoints:
Tags, when static, are useful.
But when you think of dynamically assigning tags, a much deeper world opens.
Consider that we are using the App Search JavaScript client:
const client = ElasticAppSearch.createClient({
hostIdentifier: 'host-2376rb',
searchKey: 'search-soaewu2ye6uc45dr8mcd54v8',
engineName: 'national-parks-demo'
})
const query = 'everglade'
const options = {
analytics: {
tags: [
'i-am-a-tag'
]
}
}
client
.search(query, options)
.then(function(response){ console.log(response) })
.catch(function(error){ console.log(error) })
The tags array is a regular array - it can store variables:
...
const options = {
analytics: {
tags: [
tag1,
tag2
]
}
}
...
How you assign these variables can be dictated by user actions.
Is someone on a mobile device, or a desktop?
Are they signed up?
Did they read a specific article or purchase a certain product?
You can determine all of the above, and so you can build tags around user groups.
Dynamic assignment can make tags very insightful.
And with the analytics/clicks and /documents endpoints, they become very valuable.
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-namt1hkv7ttsawuo452sxi6s' \
-d '{
"filters": { "tag": "i-am-a-tag" }
}'
The analytics/clicks endpoint returns clicks by document_id for the filtered tag:
{
"results": [
{
"document_id": "document-1234",
"clicks": 7
}
],
"meta": {
"page": {
"size": 1,
"current": 1
}
}
}
The /documents endpoint, as one might expect, returns documents:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/documents' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxx' \
-d '["document-1234"]'
{
"document_id": "document-1234",
"title": "my document",
...
}
The chain becomes clearer!
We can...
- Dynamically assign tags based on user actions.
- Determine which documents tagged users are clicking.
- Retrieve and display those documents.
These three simple ingredients cook up one powerful technique: personalization.
You can provide astute recommendations based on preferences expressed through search...
You can place popular products or articles on your homepage, depending on user group...
You can assign Curations to improve relevance on the fly...
The possibilities for automation are deep and the potential is vast.
And it all starts when you add a simple tag to your search queries.
You can have up to 16 tags.
Once created, a tag cannot be removed. Create them wisely!
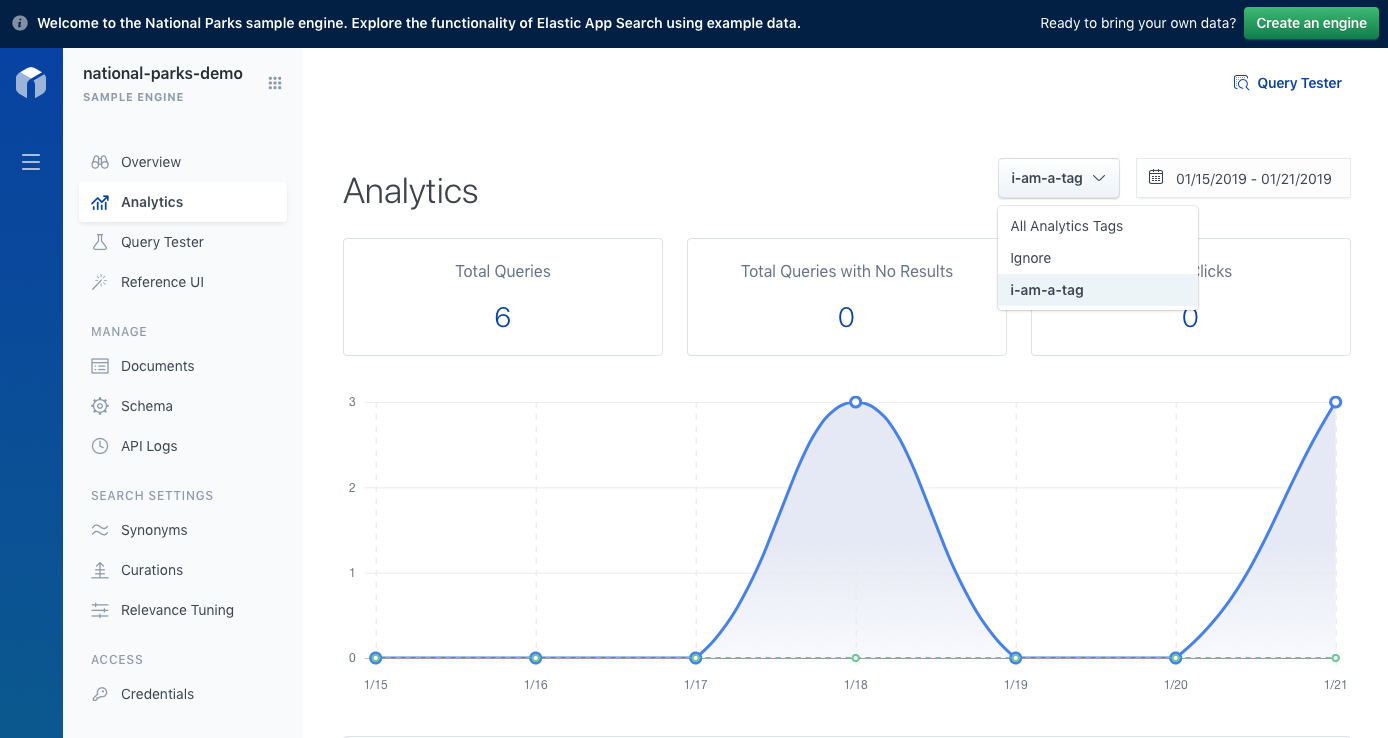
You can filter by tags in the dashboard, too:

Read the Clickthrough API Reference to learn more.
Stuck? Looking for help? Contact support or check out the App Search community forum!