Result Settings Guide
Result Settings help you perfect the search results delivered by your search experience.
How? You can change the default result returned by the search API.
The usual default returns a full document with all raw fields for each matching result.
Often, that can cause two less-than-ideal outcomes:
It can...
- Be challenging to handle a large response in the frontend.
- Cause delays in search performance.
To address this, a person can parameterize their search queries for sleeker, richer result documents:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-soaewu2ye6uc45dr8mcd54v8' \
-d '{
"query": "everglade",
"result_fields": {
"title": {
"snippet": {
"size": 20,
"fallback": true
}
},
"description": {
"raw": {
"size": 200
},
"snippet": {
"size": 100
}
},
"states": {
"raw" : {},
"snippet": {
"size": 20,
"fallback": true
}
}
}
}'
This query will return only 3 fields for each result, each field no more than 200 characters:
{
"title": {
"snippet": "Great Smoky Mountains"
},
"description": {
"snippet": "The Great Smoky Mountains, part of the Appalachian Mountains, span a wide range of elevations"
},
"id": {
"raw": "park_great-smoky-mountains"
}
}
... And it requests snippet values instead of raw values for highlighting and HTML escaping.
It will be performant and rich.
Result Settings will change the default search behaviour.
It is one of three methods which can change the shape of a search result, the other two being:
- Result Fields, seen in the query above.
- The Search Settings API, which apply a Result Fields template with Weights and Boosts on each request.
Be sure that any changes do not conflict with either of the above applications!
After clicking Save, a basic query will include a result_settings "template".
You would then perform a basic query:
curl -X POST 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/national-parks-demo/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-soaewu2ye6uc45dr8mcd54v8' \
-d '{
"query": "everglade"
}'
And the result_fields are discretely applied as the new default:
...
"result_fields": {
"title": {
"snippet": {
"size": 20,
"fallback": true
}
},
"description": {
"raw": {
"size": 200
},
"snippet": {
"size": 100
}
},
"states": {
"raw" : {},
"snippet": {
"size": 20,
"fallback": true
}
}
}
...
The result_field object is defined once in Result Settings, and then implied on each other search request.
And why?
- Highlight query matches using
<em>tags via snippet fields. - Enable, disable, and customize fields to optimize query performance.
This guide will dive more into both of these key benefits.

Performance Tuning and Highlighting
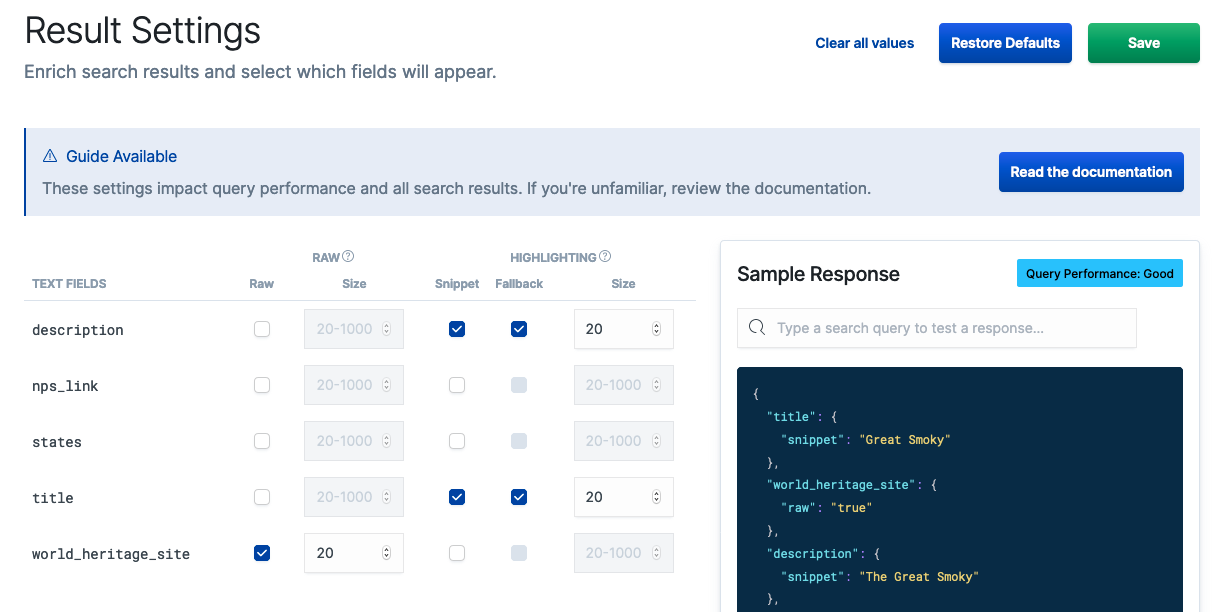
Result Settings will test your queries and provide one of four performance labels:
- Optimal
- Good
- Standard
- Delayed
The label you receive depends on which fields you have enabled and how heavy the fields are to compute.
Each field, whether raw or snippet, has a default size and then a configurable range.
But what are raw and snippet fields?
- Raw: An exact representation of the value within a field. And it is exact! It is not HTML escaped.
- Snippet: A snippet is an HTML escaped representation of the value within a field, where query matches are captured in
<em>tags.
A raw field defaults to the full field with no character limit outside of max document size. The custom range is between 20-1000 characters.
A snippet field defaults to 100 characters. The custom range is 20-1000 characters.
Only text fields provide these two options, as they are functions of the deep full-text search capabilities of App Search.
You can imagine - given their functions - that one might be more robust to compute than the other.
A default query with many large 250+ character snippet fields will be heavier than the same number of large raw fields.
It's worth it, though, for the richness that highlighting can provide.
And it opens the ability to find your application's "sweet spot" for robustness of results and query performance.
Let's look at an example Optimal search query:

Consider the default object that represents a park in the National Park example Engine:
{
"nps_link": {
"raw": "https://www.nps.gov/grsm/index.htm"
},
"title": {
"raw": "Great Smoky Mountains"
},
"date_established": {
"raw": "1934-06-15T05:00:00+00:00"
},
"world_heritage_site": {
"raw": "true"
},
"states": {
"raw": [
"Tennessee",
"North Carolina"
]
},
"description": {
"raw": "The Great Smoky Mountains, part of the Appalachian Mountains, span a wide range of elevations, making them home to over 400 vertebrate species, 100 tree species, and 5000 plant species. Hiking is the park's main attraction, with over 800 miles (1,300 km) of trails, including 70 miles (110 km) of the Appalachian Trail. Other activities include fishing, horseback riding, and touring nearly 80 historic structures."
},
"visitors": {
"raw": 11312786
},
"id": {
"raw": "park_great-smoky-mountains"
},
"location": {
"raw": "35.68,-83.53"
},
"square_km": {
"raw": 2114.2
},
"acres": {
"raw": 522426.88
}
}
All of that information will be returned - per result - when you perform a basic query.
All the information might not be needed depending on how you've designed the user experience.
That is neither performant, nor tidy to manage with your front-end components.
As pictured above, you can disable some fields and enrich some others.
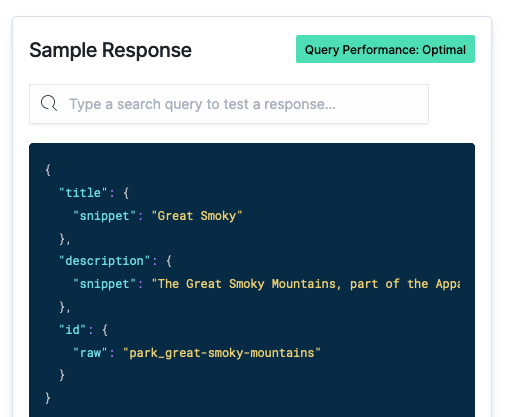
We want an object as concise as this:
{
"title": {
"snippet": "Great Smoky Mountains"
},
"description": {
"snippet": "The Great Smoky Mountains, part of the Appalachian Mountains, span a wide range of elevations"
},
"id": {
"raw": "park_great-smoky-mountains"
}
}
We've determined that users often search by the name of the park.
A great result has just enough descriptive text to tantalize, and then a title to act as a firm anchor.
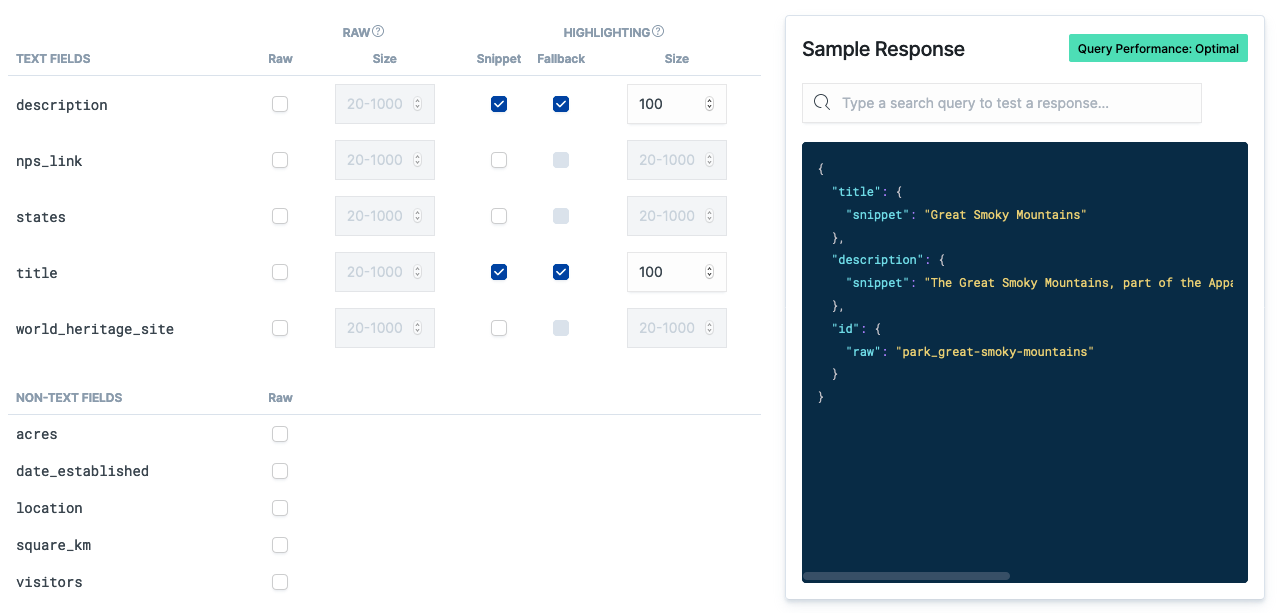
Such a result would look like so in Result Settings:

We only want two fields: title and description. And we only want 100 characters of each, highlighting exact matches.
If a user were to search for "great smoky mountains", the concise result will return, enriched:
{
"title": {
"snippet": "<em>Great Smoky Mountains</em>"
},
"description": {
"snippet": "The <em>Great Smoky Mountains</em>, part of the Appalachian Mountains, span a wide range of elevations"
},
"id": {
"raw": "park_great-smoky-mountains"
}
}
That's clean.
... And we've selected Fallback.
What's that?
Fallback means that...
If there are no exact matches to highlight but there are somewhat relevant results returned, then the values return raw.
In other words, you'll receive an HTML escaped snippet with no highlighted values.
Being escaped, the fields require no special handling within your front-end code.
If you do not enable Fallback, then nothing will be returned.
The best way to find your own sweet spot is to experiment.
Maybe your default query is sleek and robust and then you apply deeper querying options across more, larger fields when required?
Not into the UI thing?
Remember that you can:
- Do this per-API call using the Result Fields API.
- Use the Search Settings API to apply Result Fields template with Weights and Boosts on each request.
Enjoy!
Note: Snippets can also be used to sanitize inputs. Check out the Sanitization, Raw or Snippet Guide for more information.
Stuck? Looking for help? Contact support or check out the App Search community forum!