Reference UI Guide
The Reference UI will help you get your next search experience rolling as quickly as possible.
You can see a live preview of your Engine and configuration state, or use the open source code as a development foundation.
This guide will carry you through the Reference UI within the App Search dashboard.
For a developmental guide, the README within the repository will aid you.
Requirements
You will need...
- An active App Search account
- An Engine that contains documents
Forest Through Trees
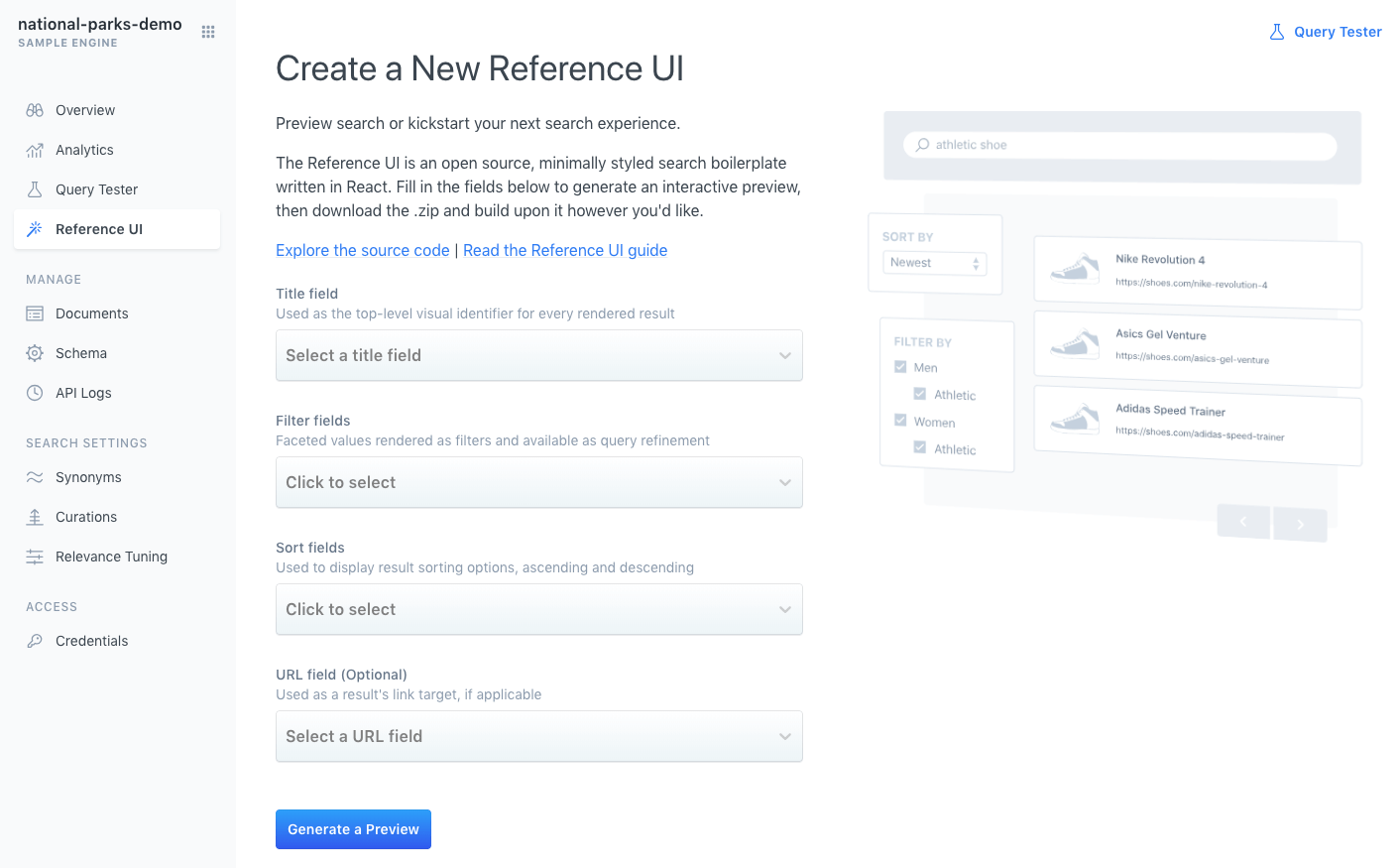
Each Engine can utilize the Reference UI. Click into an Engine, then select Reference UI from the sidebar.

Place schema fields in the four UI sections.
As you click within each section, portions of the image to the right will illuminate.
This shows you which parts of the search experience are interacting with your provided fields.
You can re-adjust the fields at any time.
- Title Field
- required
- The primary, prominent name or title field to display within search results. This might be the name of a car, the title of a book, whatever is most eye catching and relevant.
- Facet Field
- required
- A facet is a count based on field. It is a way to refine search results using a shared field value as a grouping point. You might facet by state, colour, manufacturer, brand, and so on.
- Sort Field
- required
- Ascending, or descending? And based on which field? Provide a dropdown menu to let the user choose how they want to parse through your results - price high to low, popular to unpopular...
- URL Field
- optional
- Search results will often link back to something else within your website or application: a product, an article, whatever it may be. Select which field contains this URL.
As an example of how to configure based on the above fields, consider the National Parks data set.
It has a schema, field: field type:
{
"description": "text",
"nps_link": "text",
"states": "text",
"title": "text",
"visitors": "number",
"world_heritage_site": "text",
"location": "geolocation",
"acres": "number",
"square_km": "number",
"date_established": "date"
}
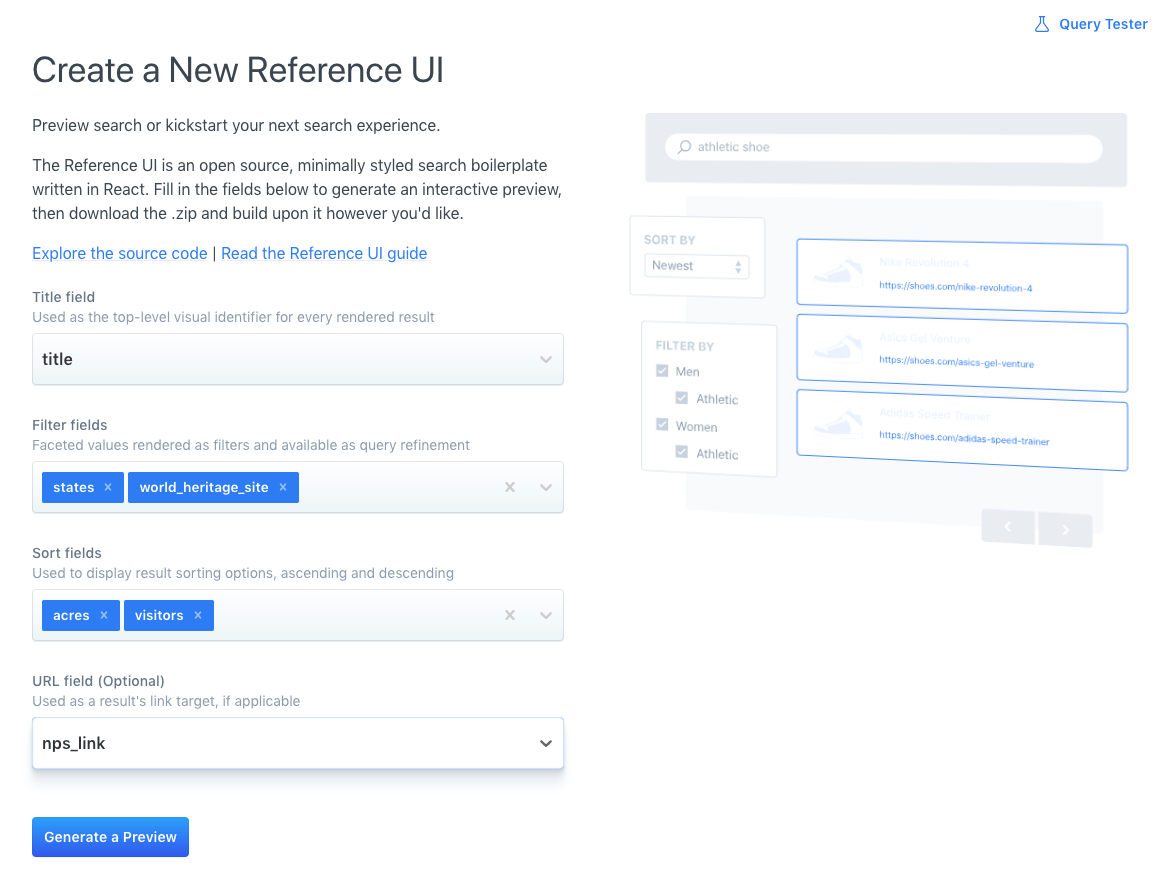
Fill in the Reference UI like so:

Click Preview.
The Reference UI is generated with your unique Engine details and your chosen title, facet, sort, and url fields.
A configuration file, engine.json, will resemble...
{
"engineName": "national-parks-demo",
"hostIdentifier": "host-2376rb",
"searchKey": "search-soaewu2ye6uc45dr8mcd54v8",
"fields": [
"description",
"nps_link",
"location",
"states",
"title",
"visitors",
"world_heritage_site",
"acres",
"square_km",
"date_established"
],
"sortFields": [
"visitors",
"acres"
],
"facets": [
"states",
"world_heritage_site"
],
"titleField": "title",
"urlField": "nps_link"
}
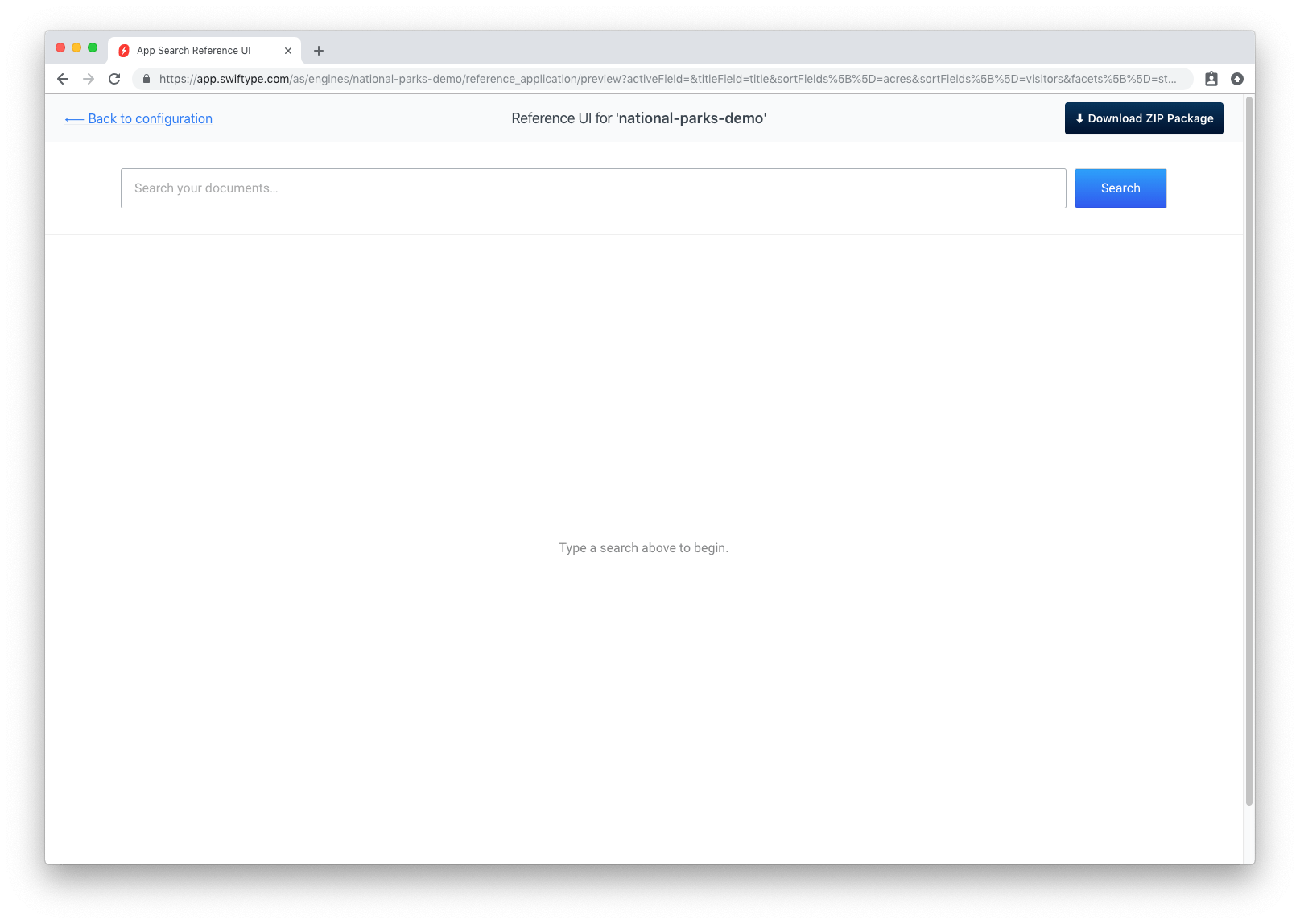
Visually - the Reference UI looks like this...

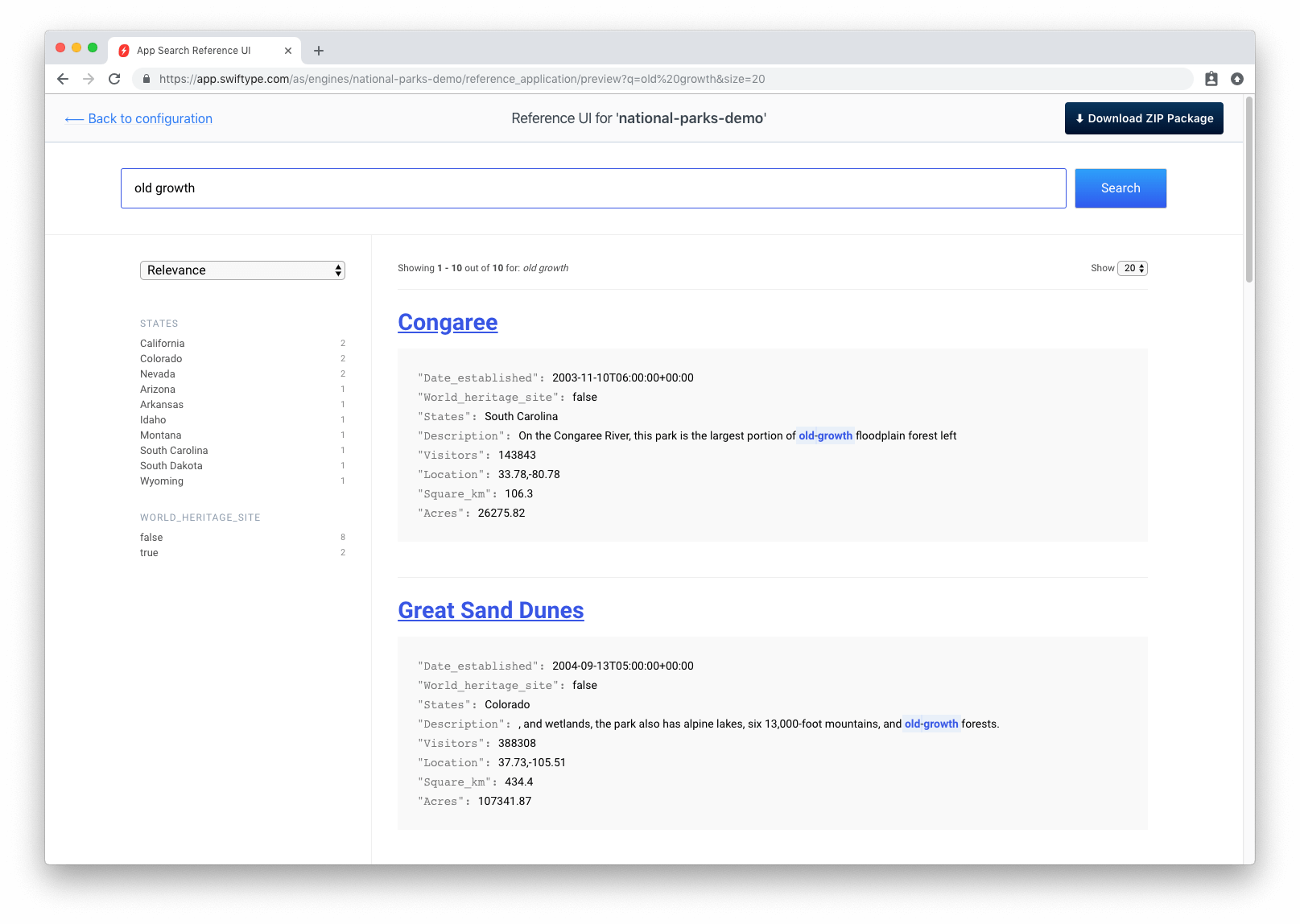
... And now try to search!

A-ha ~ the configuration is woven into a clean and functional user interface.
Adjust how many results display, selecting 20, 40, or 60.
See the facet counts, in this case for the state and world_heritage_site fields.
Facets reduce results to include only those with a shared state or whether or not they are a world heritage site.
Sort - by ascending or descending order - the number of acres within a park or the number of visitors it receives every year using the relevance dropdown.
Maybe users want to find a large, quiet park -- they have all the tools to do so.
Clicking on a park title will take one to a deeper article.
Experiment with new queries and fields to develop a feeling for the dynamics of search.
What's Next?
Click Download.
You will be able to run the latest version of the Reference UI locally with a pre-populated engine.json configuration file.
Further development instructions are within the repository README.
See you there!
Stuck? Looking for help? Found a bug? Contact support or create an issue for the Reference UI within GitHub.