The URL Inspector FAQ
The URL Inspector is an invaluable tool!
It is only compatible with crawler based Engines.
What does the URL Inspector do?
You can use the URL Inspector to dive deeper into any URLs to learn more details.
The Inspector will evaluate a URL and give you feedback on its findings.
Where is the URL Inspector?
There are two ways to get to the URL Inspector.
Option One
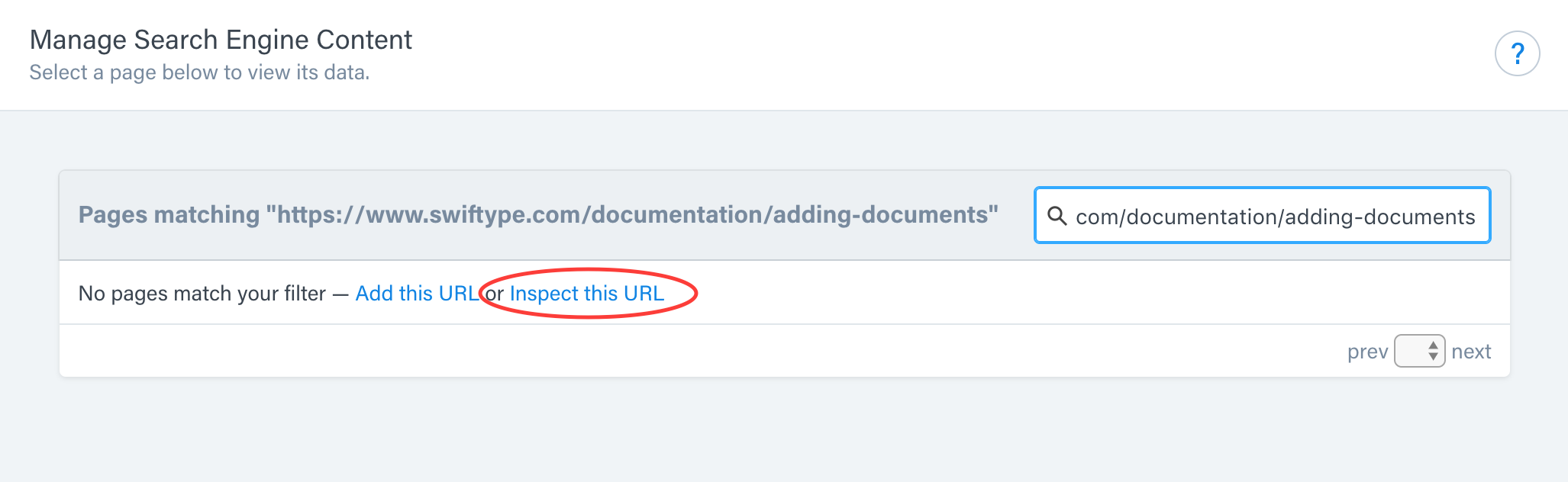
- Go to the Content section of the Site Search Dashboard.
- Paste a URL in the search bar.
If the URL has no matches there will be an option to 'Inspect this URL.'

Option Two
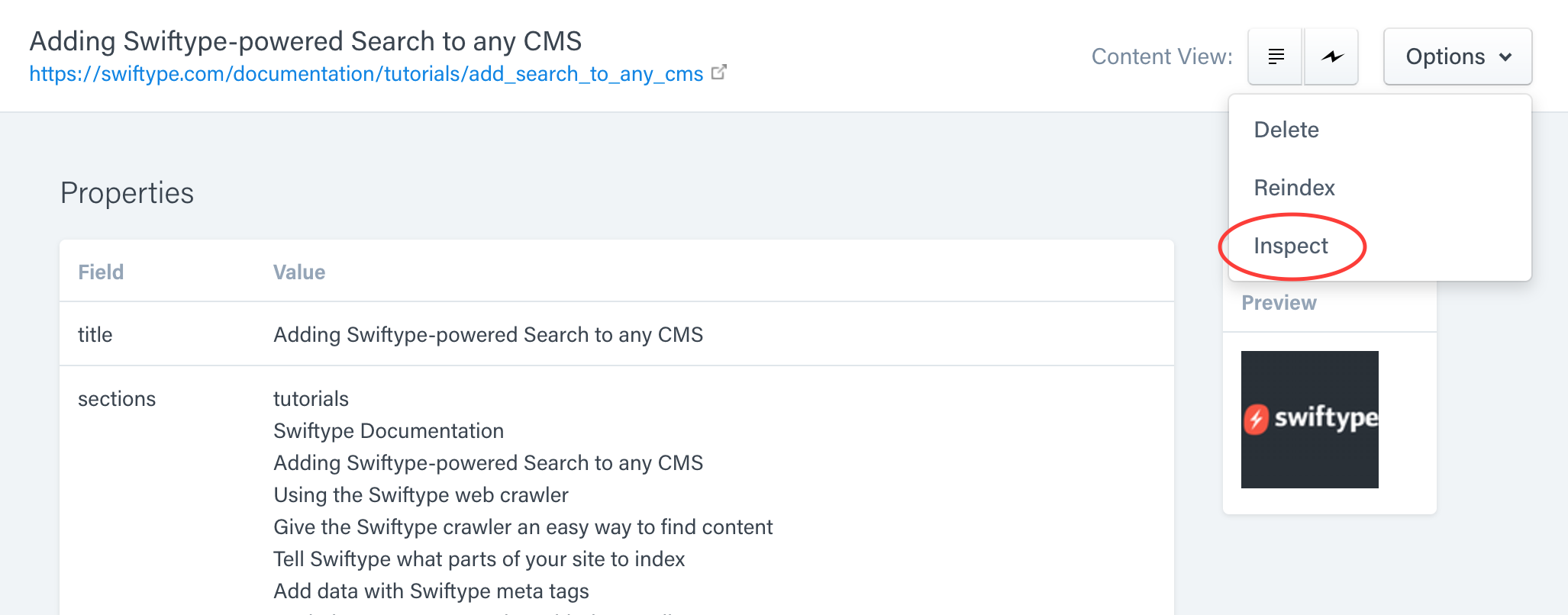
- Go to the Content section of the Swiftype Dashboard and click on any document.
- Find the Options drop down at the top right.
- Click the drop down and select Inspect.

Both of these options take you to the URL Inspector landing page.
What will it be able to tell me about my URLs?
The URL Inspector gives you more details about your URLs.
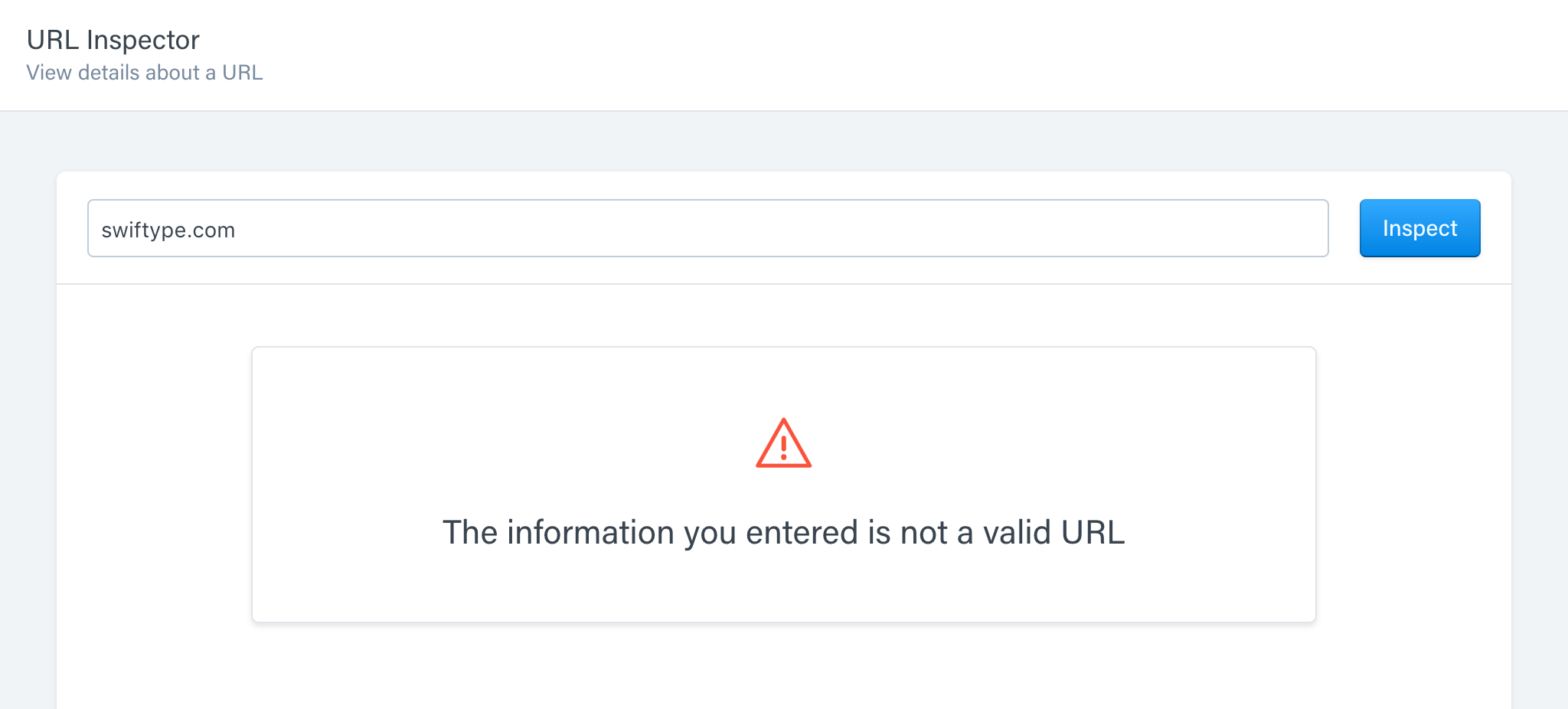
If the URL is not valid:

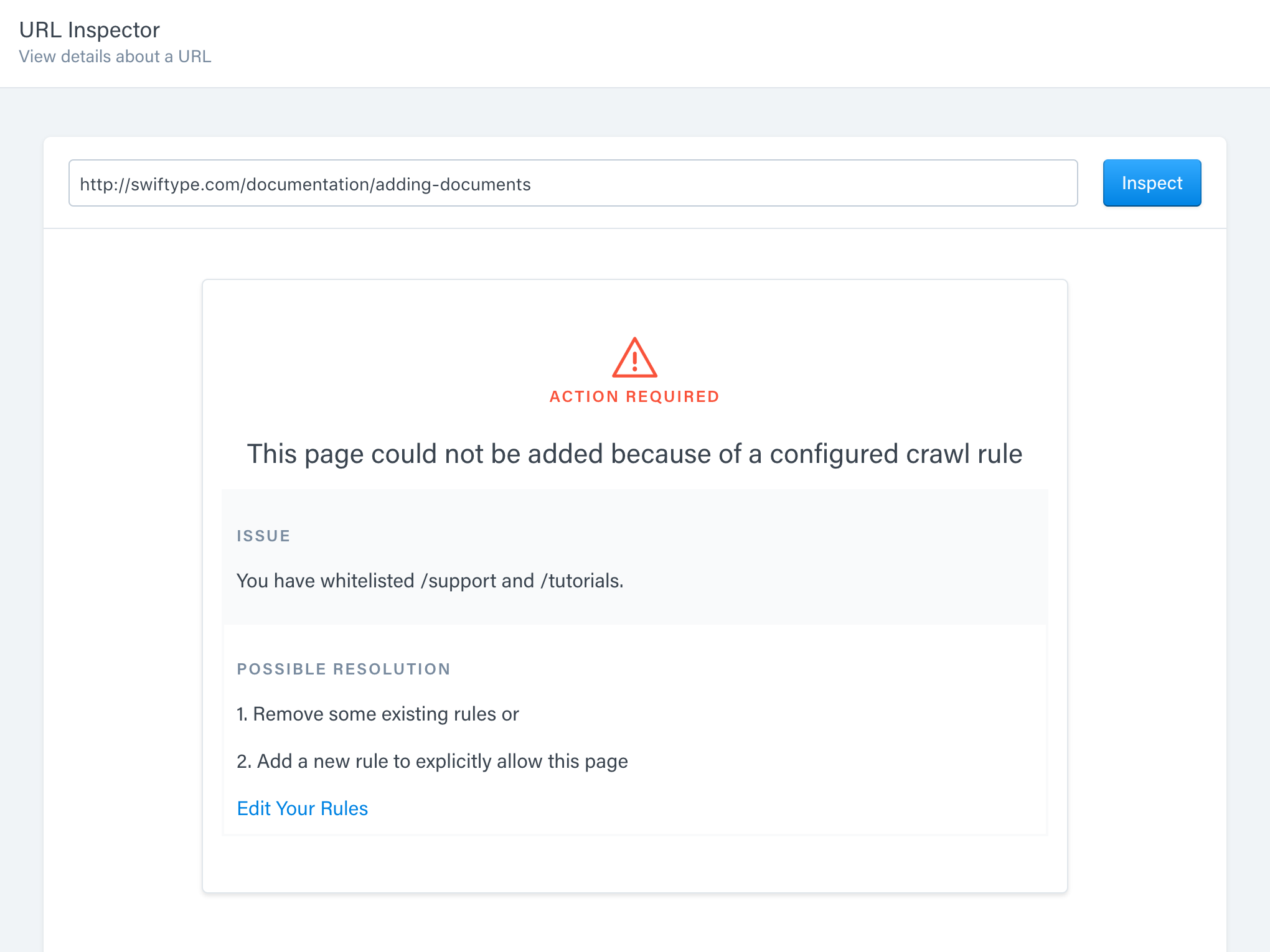
If the URL is blocked by domain rules:
It even gives you specific details about which white or blacklisted rules are impacting the URL and guides you with resolution steps.

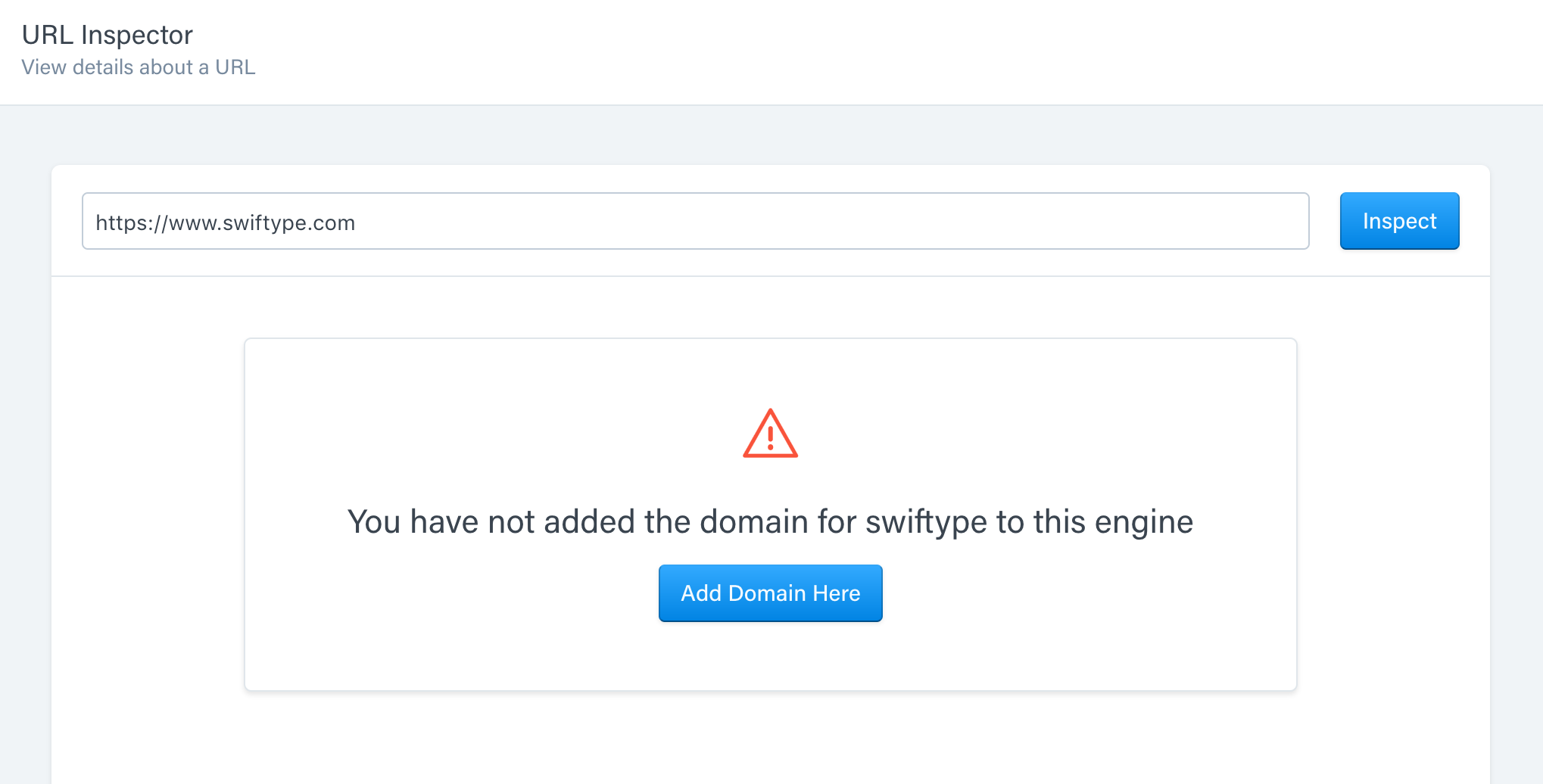
If the URL doesn't have a confirmed domain for the engine:

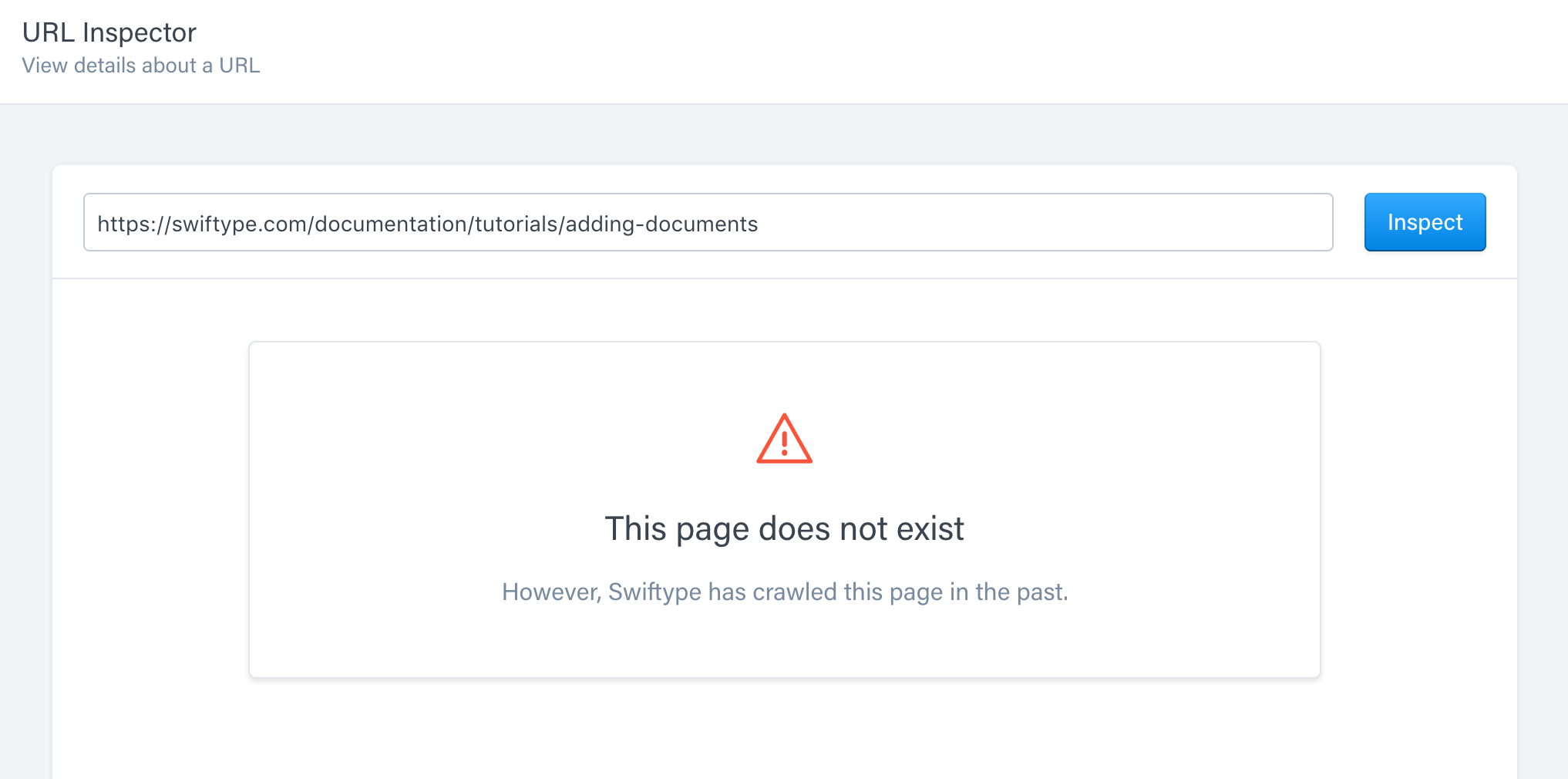
If the URL can't be reached, but the Site Search Crawler has crawled it before:

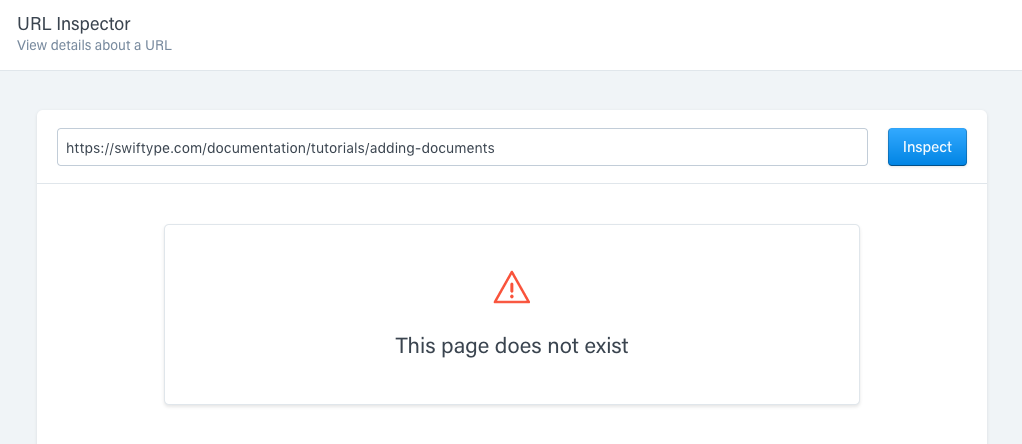
If the page can't be reached:

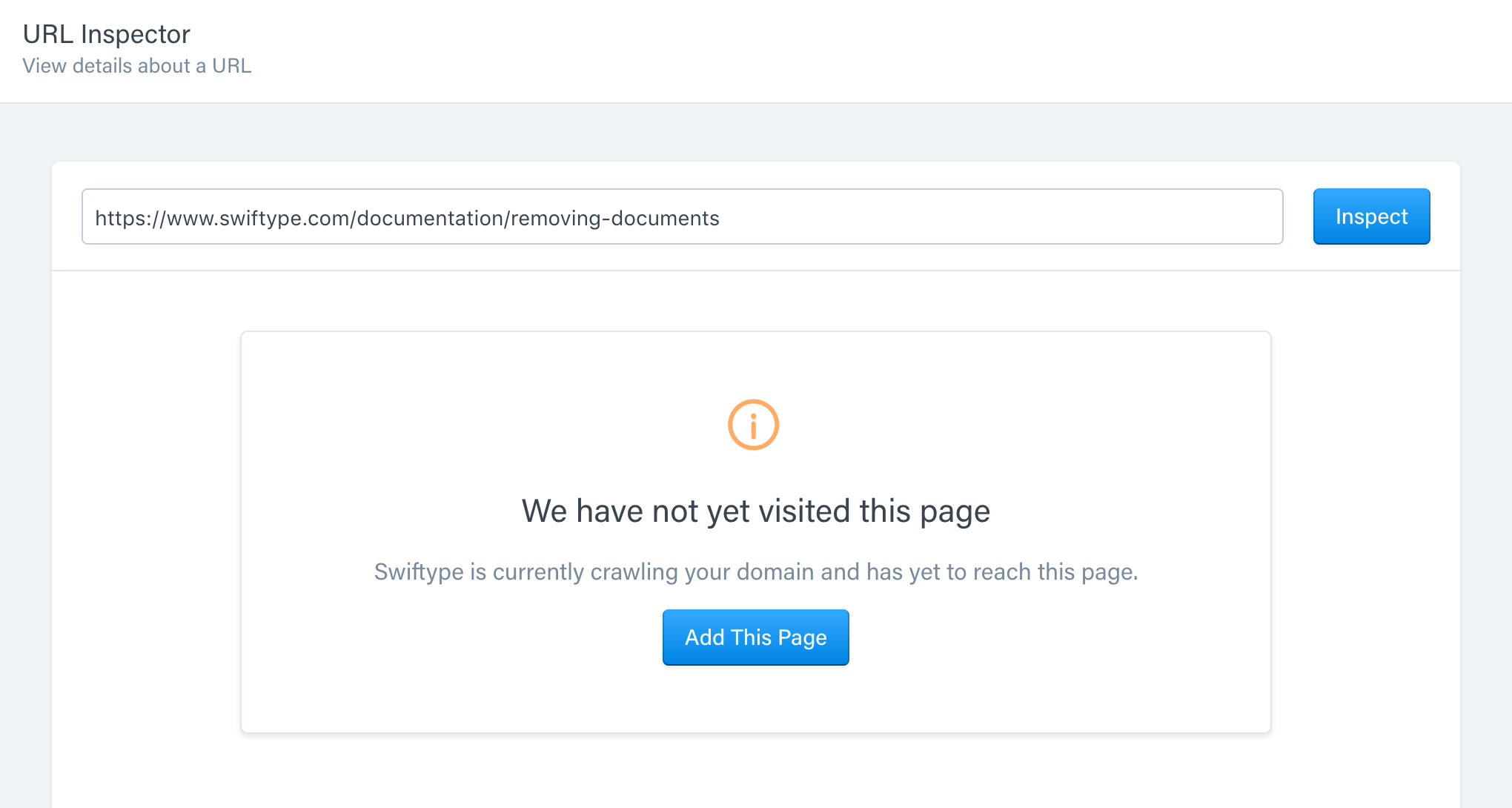
If the URL has not been visited by the current Crawl yet:

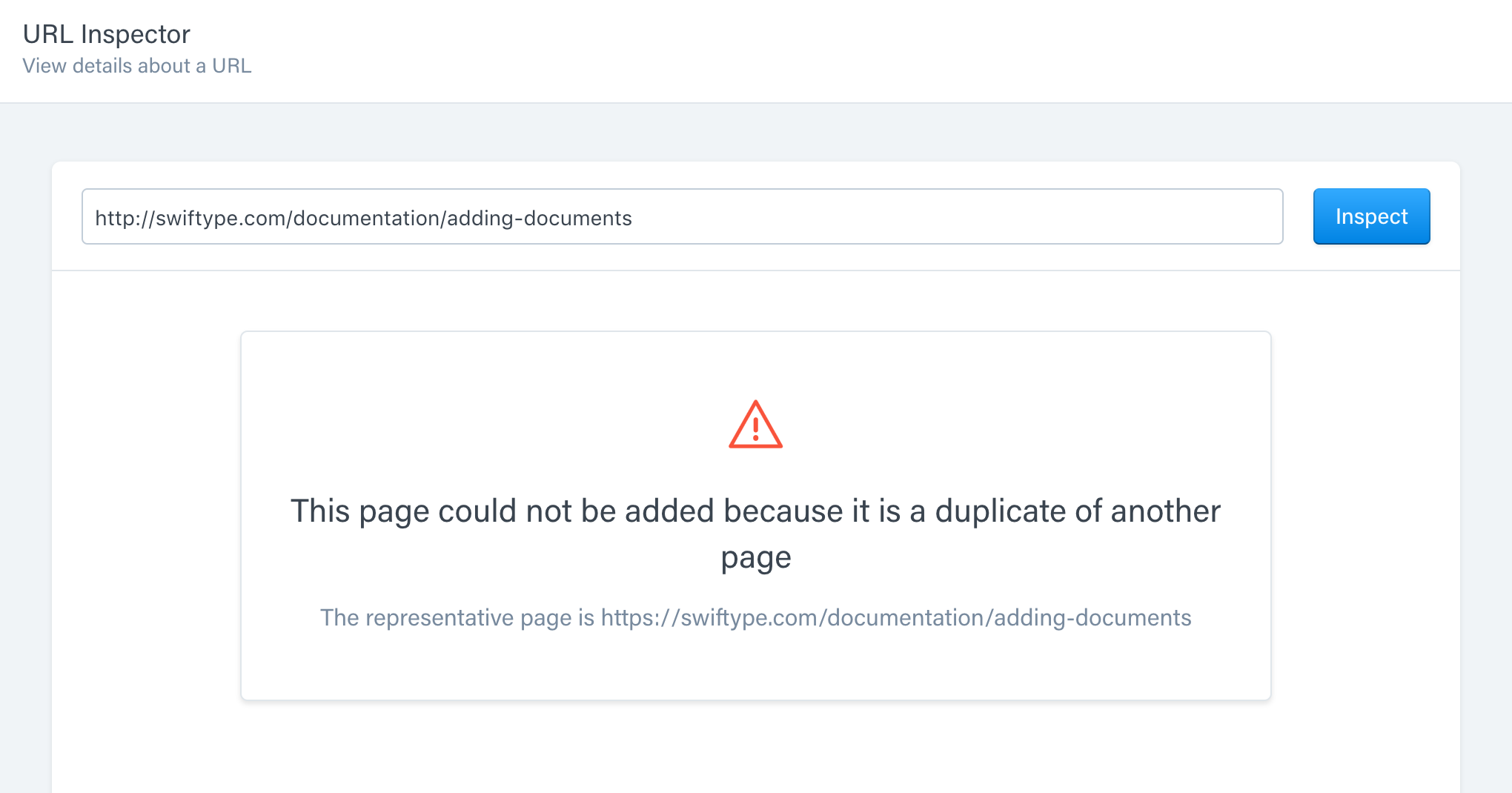
If the URL can't index a page due to a duplicate page:

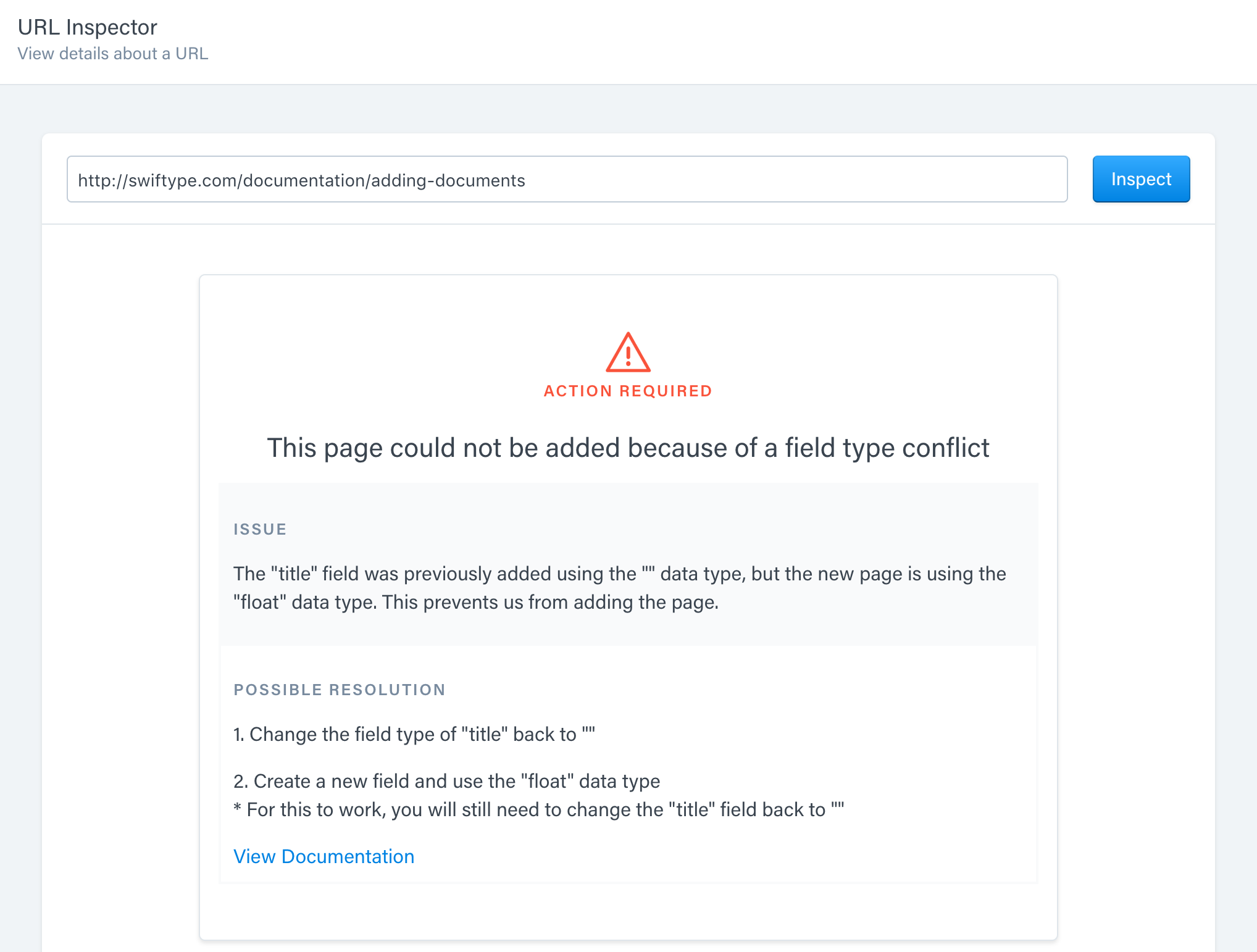
If the URL can't index a page due to mismatched field types:

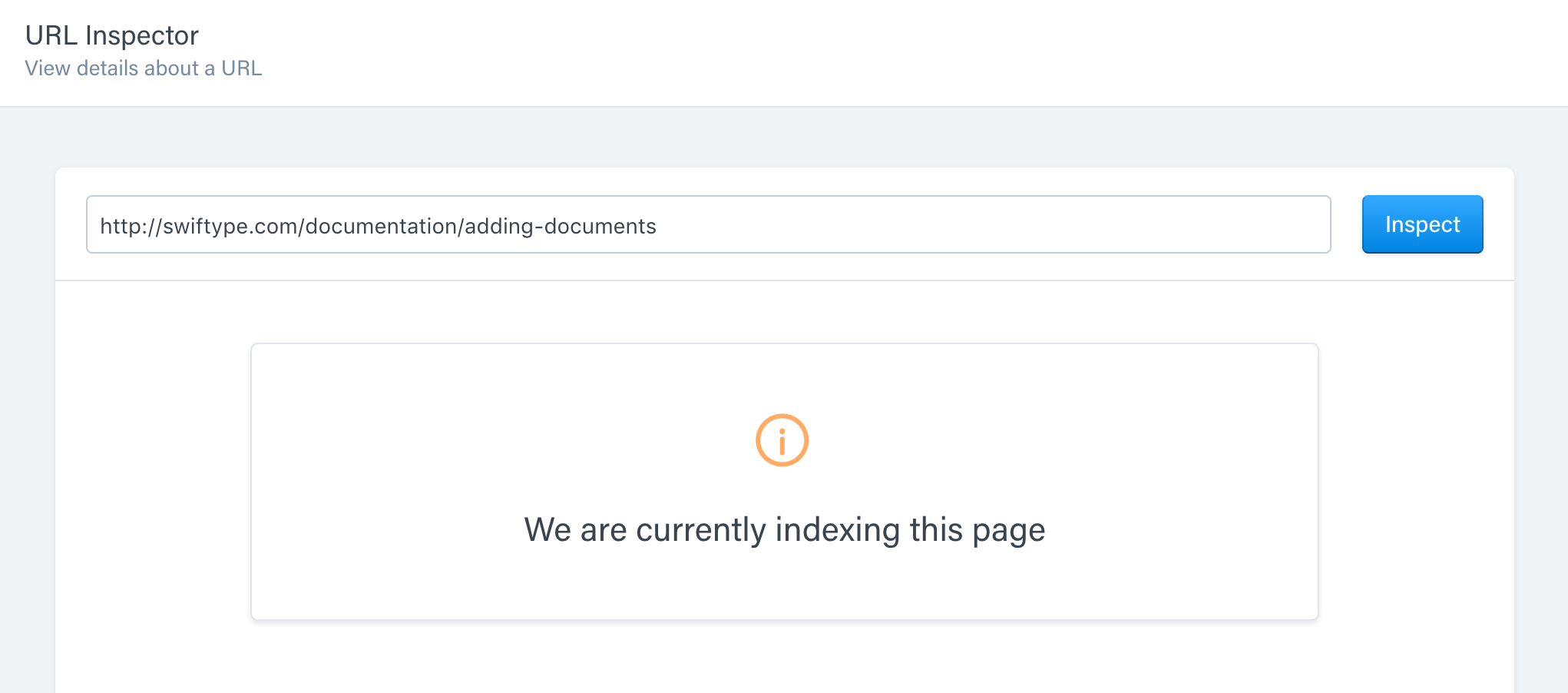
If indexing is in progress:

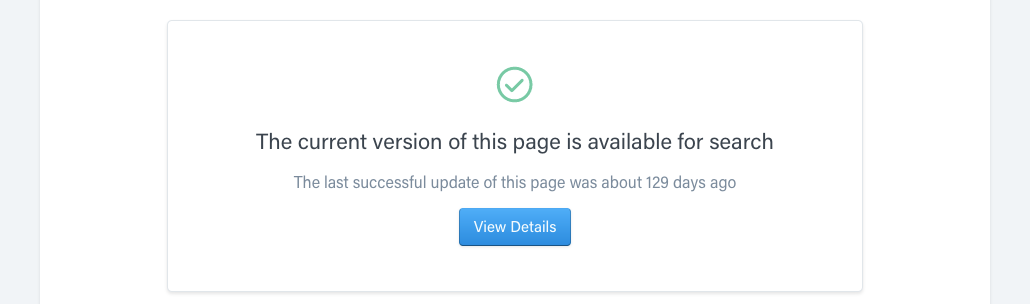
Or if everything looks great for that URL:

You will get a confirmation that the latest version of the page is available for search as well as details on when it was last updated.
Once you've completed these steps, you should be all set!
The URL Inspector promises to take your Site Search indexing to the next level.
Stuck? Looking for help? Contact support or check out the Site Search community forum!